registration.html
<!DOCTYPE html>
<html>
<head>
<title>Registration Form</title>
</head>
<style>
body {
background: linear-gradient(135deg, #FBEE97,#ADEDD5);
font-family: 'Arial', sans-serif;
}
</style>
<body>
<center>
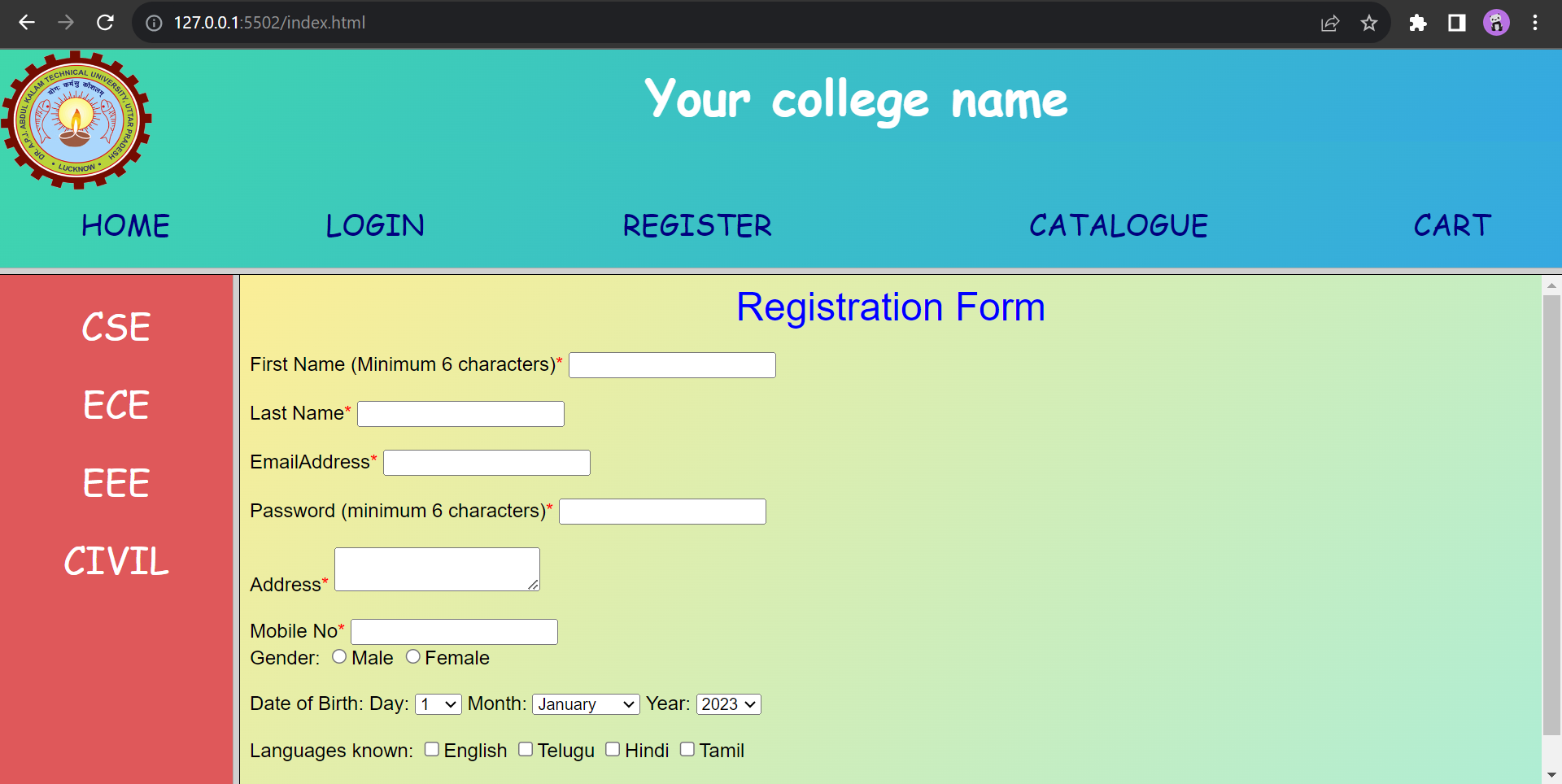
<font color="blue" size="6" face="arial">Registration Form</font>
</center><br />
<form action="right_frame.html" onsubmit="return validateForm()">
<label for="firstname">First Name (Minimum 6 characters)<font color="red">*</font></label>
<input type='text' id='firstname' required/><br /><br />
<label for="lastname">Last Name<font color="red">*</font></label>
<input type='text' id='lastname' required/><br /><br />
<label for="email">EmailAddress<font color="red">*</font></label>
<input type='text' id='email' required/>
<br /><br/>
<label for="pass">Password (minimum 6 characters)<font color="red">*</font></label>
<input type='password' id='pass' required/><br /><br />
<label for="addr">Address<font color="red">*</font></label>
<textarea rows="2" cols="20" id='addr' required></textarea> <br /> <br />
<label for="mobileno">Mobile No<font color="red">*</font></label>
<input type='text' id='mobileno' required/><br />
Gender:
<label><input type='radio' name="gender" required>Male</label>
<label><input type='radio' name="gender" required>Female</label><br/><br />
Date of Birth:
<label for="day">Day:</label>
<select id="day" name="day" required></select>
<label for="month">Month:</label>
<select id="month" name="month" onchange="updateDays();" required>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
<label for="year">Year:</label>
<select id="year" name="year" onchange="updateDays(); updateYears();" required></select><br /><br />
Languages known:
<label><input type='checkbox' name='language' value='English'>English</label>
<label><input type='checkbox' name='language' value='Telugu'>Telugu</label>
<label><input type='checkbox' name='language' value='Hindi'>Hindi</label>
<label><input type='checkbox' name='language' value='Tamil'>Tamil</label><br /><br />
<input type='Submit' value='Submit' />
<input type='Reset' value='Reset' />
</form>
<script>
function updateDays() {
var month = document.getElementById('month').value;
var daySelect = document.getElementById('day');
var daysInMonth = new Date(
document.getElementById('year').value,
new Date(Date.parse(month + " 1, 2000")).getMonth() + 1,
0
).getDate();
// Clear current options
daySelect.innerHTML = '';
// Populate days
for (var i = 1; i <= daysInMonth; i++) {
var option = document.createElement('option');
option.value = i;
option.text = i;
daySelect.add(option);
}
}
function updateYears() {
var yearSelect = document.getElementById('year');
var currentYear = new Date().getFullYear();
// Clear current options
yearSelect.innerHTML = '';
// Populate years
for (var i = currentYear; i >= 1900; i--) {
var option = document.createElement('option');
option.value = i;
option.text = i;
yearSelect.add(option);
}
}
updateDays();
updateYears();
function validateForm() {
// Name validation
var name = document.getElementById('firstname').value;
if (!/^[a-zA-Z ]{6,}$/.test(name)) {
alert("Name should contain alphabets only and have a minimum length of 6 characters.");
return false;
}
// Password validation
var password = document.getElementById('pass').value;
if (password.length < 6) {
alert("Password should be at least 6 characters long.");
return false;
}
// Email validation
var email = document.getElementById('email').value;
if (!/^[\w\.-]+@[a-zA-Z\d\.-]+\.[a-zA-Z]{2,}$/.test(email)) {
alert("Invalid email address. Please enter a valid email.");
return false;
}
// Phone number validation
var phoneNumber = document.getElementById('mobileno').value;
if (!/^\d{10}$/.test(phoneNumber)) {
alert("Phone number should contain 10 digits only.");
return false;
}
// If all validations pass, the form is valid
return true;
}
</script>
</body>
</html>